Онлайн курс «Дизайн игровых интерфейсов»
программы: Photoshop, Figma, vectary
БЛИЖАЙШИЙ ПОТОК: 12 января - 6 апреля
Мечтаете стать востребованным специалистом в геймдеве?
Создать свой первый UI/UX проект в портфолио?
Освоить логику игровых интерфейсов и рисовать их с полного нуля?
На этом курсе мы затронем все аспекты актуальной профессии UI/UX дизайнер и художник игр.
От отрисовки иконок и продумывания функциональности интерфейса до нарезки материалов для программистов и других дизайнеров.
Оформленный проект с курса можно положить в портфолио и использовать для поиска работы художником и/или дизайнером игровых интерфейсов.
Структура курса
Программа обучения подойдет как начинающим, так и более опытным специалистам. В лекциях подробно описан процесс рисования, логика проектирования интерфейсов и другие нюансы.
Подробнее об этом в программе ниже.
По итогу курса вы создадите полноценный проект игрового интерфейса игры, включая иконки, несколько окон, нарезку элементов и т.д.
На курсе используется векторная и растровая графика, а также простой 3D софт.
Длительность курса: 8 недель + месяц на финализацию работы с возможностью запросить критику у куратора.
Каждую неделю будет доступна новая лекция с информацией, необходимой для выполнения домашнего задания.
На выполнение каждого задания отводится неделя, в конце которой будет проводиться разбор домашних работ всех участников в виде живого вебинара.
Поддержка преподавателя 24/7. Можно писать любые вопросы в личку.
Ученики получают бессрочный доступ на закрытый форум и чаты школы CG LAB с массой полезного, разбитого по удобным категориям, вакансиями и дружелюбным комьюнити.
Михаил Кравченко
Автор курса, UI/UX дизайнер, игровой и концепт художник в Mail.Ru
10+ лет опыта разработки игровых интерфейсов
Делал UI/UX для ААА MMORPG Skyforge под ПК, Playstation и Nintendo Switch, онлайн шутера Hawked от My Games, различных мобильных и браузерных приложений (шутеры, казуальные игры) и карточной игры.
Создавал концепт арт для Skyforge и внутриигровой арт для других игр.
Кушнер Кристина
Куратор курса, Lead UI/UX Designer в Nexters
7+ лет опыта разработки игровых интерфейсов
Работала Lead UI/UX Artist в My Games на проекте Warface GO.
Работала UI Designer в G5 Games и Owl Studio.
Анна Леонтьева
Куратор курса, Lead UI/UX Designer в Critical Reflex
9 лет в игровой индустрии
7+ лет опыта разработки игровых интерфейсов
Последние пять лет работаю преимущественно с российскими и зарубежными инди-проектами для ПК и консолей.
Неделя 1: Проектирование простого интерфейса
Процесс создания интерфейса для игры. Основные элементы интерфейса. Читабельность надписей, принципы работы с текстом.
UX: подготовка к проектированию, процесс проектирования простого интерфейса.
Длительность видеолекций: 2 часа
Неделя 2: Проектирование сложного интерфейса
Построение визуальной иерархии в интерфейсе.
UX: базовые принципы проектирования, процесс проектирования сложного интерфейса.
Длительность видеолекций: 2 часа
Неделя 3: Рисование иконок
Процесс поиска визуального стиля для интерфейса.
Создание интерфейсной графики на примере иконки.
Скетч > лайнарт > базовый цвет > 3D болванка > текстуры, детали, эффекты.
Сборка реф-борда с примерами оформления интерфейсов.
⚠️ Обновление курса 2025: добавлена бонусная лекция по нейросетям — обзор бесплатного онлайн-интерфейса для Stable Diffusion и Flux.
Длительность видеолекций: 2 часа
Неделя 4: Набросок оформления простого интерфейса
Процесс создания наброска оформления интерфейса на примере простого окна.
Скетч > лайнарт > базовый цвет > 3D болванка > текстуры, детали, эффекты.
Длительность видеолекций: 1 час 25 минут
Неделя 5: Набросок оформления сложного интерфейса
Сборка наброска сложного окна из элементов наброска простого окна. Принципы расположения и группировки элементов интерфейса.
Длительность видеолекций: 40 минут
Неделя 6: Простой интерфейс в финальном качестве
Работа с векторной графикой, векторные иконки. Отрисовка простого интерфейса в финальном качестве.
Набросок > векторные формы > цвет и эффекты слоя > текстуры и детали.
Длительность видеолекций: 1 час 19 минут
Неделя 7: Сложный интерфейс в финальном качестве
Подготовка графики для сборки интерфейса программистами.
Бесшовные текстуры, нарезка и нейминг. Создание UI KIT’а. Сборка макета сложного интерфейса.
Большой бонусный блок “Figma для UI/UX дизайнера игровых интерфейсов”.
Блок максимально раскрывает технический потенциал в работе с Figma:
основной инструментарий Figma: перемещение объектов и холста, работа с векторными формами и текстом, выравнивание объектов, функция Autolayout
компоненты: создание, изменение копий, состояния
применение стилей для оформления объектов: создание и редактирование стилей, стили шрифта, цветов, эффектов
интерактивные прототипы интерфейсов
Длительность видеолекций: 2 часа 22 минуты
Неделя 8: Портфолио
Разбираемся с тем, зачем нужно портфолио, и что стоит в нём показывать.
Секреты оформления превью проекта. Собираем все наши наработки в финальный красивый проект!
Также у вас будет дополнительный месяц на доработку проекта с возможностью запросить текстовый фидбек.
Длительность видеолекций: 42 минуты
Работы учеников

Стоимость курса
38 000 р.
+ Система скидок школы CG LAB −30%
👑Самый выгодный вариант — приобрести несколько курсов:
• 2 курса − 15% • 3 курса и более − 20%
🎓Для действующих студентов:
• скидка за отзыв − 5% • второй курс − 10%, третий и более − 15%.
🐤Скидки за участие в бесплатном челлендже CG LAB DAILY*:
• 5% за прохождение • 10% за победу команды • 15% скидка старосты
*Учитывается только максимальная скидка.
🏆Скидки за конкурсы и челленджи школы в VK и Telegram
Все скидки суммируются до 30% !
Возможна оплата двумя частями: половина суммы вносится до начала обучения, вторая половина - до конца 2 недели обучения.
Заполните форму ниже, чтобы записаться и оплатить курс или задать вопрос.
FAQ
часто задаваемые вопросы
+ Насколько курс простой/вводный?
На курсе мы рассматриваем весь технический процесс создания интерфейса от проектирования до оформления. По ссылкам можете посмотреть примеры проектов, которые делают наши студенты:
+ Что такое UI/UX?
UХ — это user experience, UX дизайнер занимается проектированием пользовательского опыта.
UI — это user interface, UI художник или дизайнер рисует и/или делает верстку макетов.
+ В чем разница между художником и дизайнером интерфейсов?
UI artist рисует иконки и другие элементы интерфейса. UI/UX designer — это больше про проектирование и сборку макетов. UI дизайнер в основном занимается работой с графикой - оформлением, версткой, нарезкой макетов. UI/UX дизайнер сперва проектирует интерфейс, а потом красиво рисует, нарезает и отдает программисту.
+ На какую специальность можно идти после данного курса (или повысить квалификацию)?
UI artist и UI/UX designer. В этом и состоит уникальность курса, можно как прокачать навыки по рисованию иконок и окошек, так и освоить логику проектирования интерфейсов.
+ В каком стиле можно создавать свой проект на курсе?
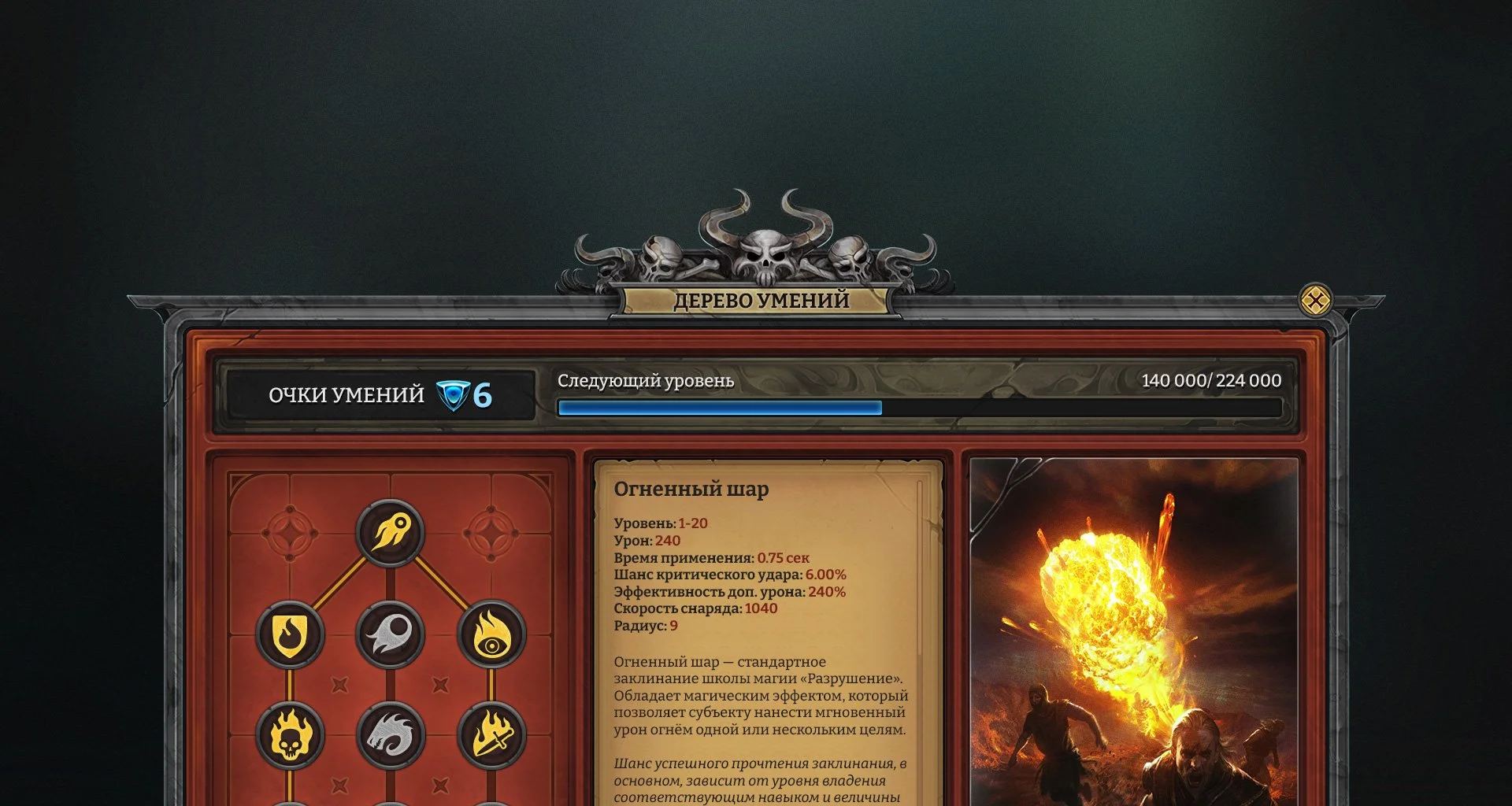
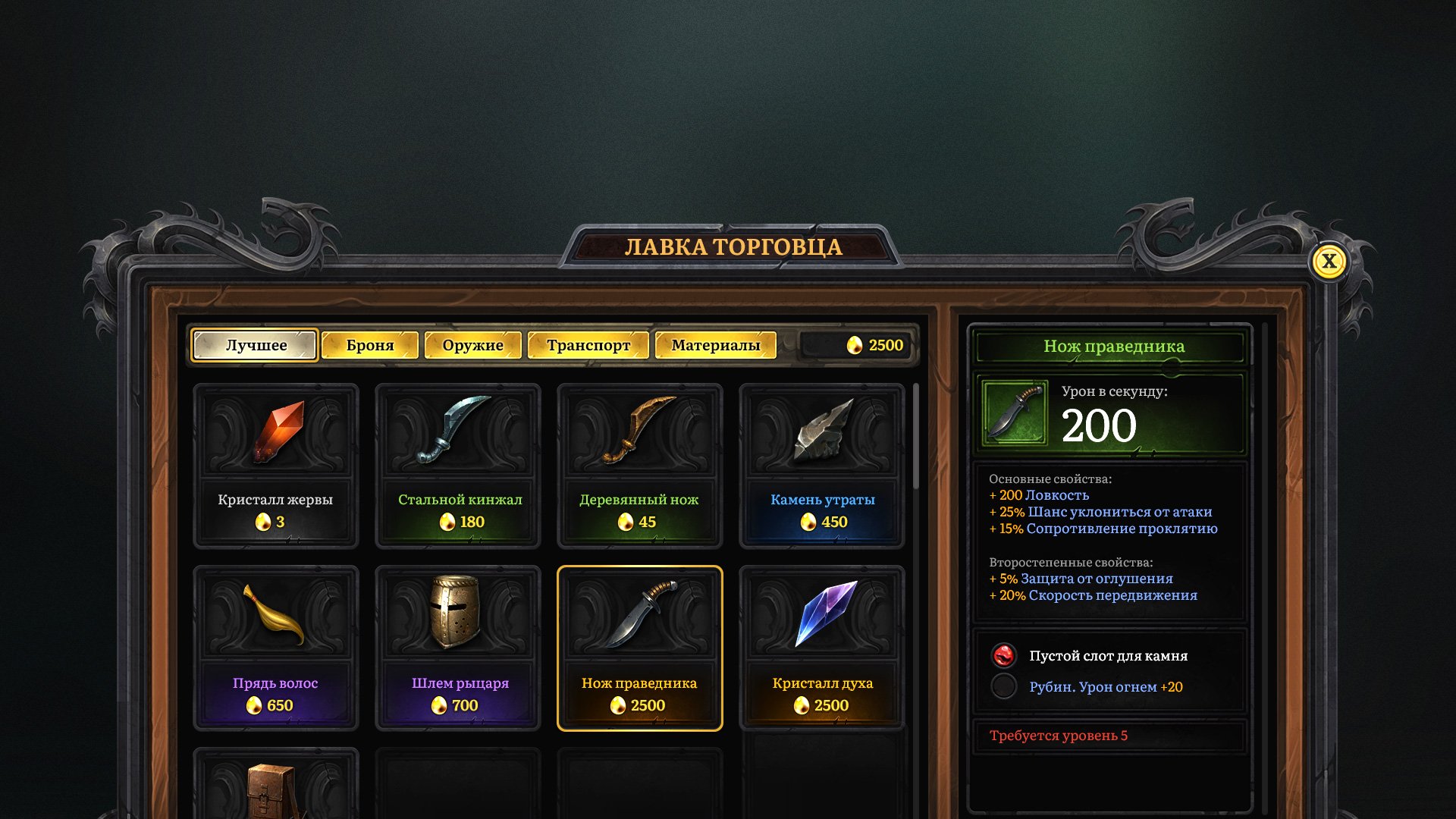
В любом, от казуального и минималистичного до детального реализма. Лекции записаны в максимально сложном по проработке стиле, будто мы рисуем интерфейс для Diablo или Heartstone. В таких играх много рисованных элементов — это поможет подробно осветить рендер в рисунке. Если это не нужно, можно взять стиль проще и сконцентрироваться на других темах обучения. Например, на проектировании.
Главное: подобрать референсы и следовать выбранному стилю, куратор подскажет, если вы свернете не туда. :)
+ На курсе есть 3D — Vectary. Это сложно?
Это простой онлайновый софт, установки не требует. По желанию можно вообще его не использовать, но он облегчает работу со светом и тенью в рисовании. Figma — тоже онлайн, бесплатная и простая в освоении.
+ На какой период предоставляется доступ к лекциям курса?
Доступ бессрочный. После окончания курса можете пересматривать лекции в любое время. Если возникли сложности с доступом — напишите нам.